The Fullstack React Framework
"Zero-API" Data Layer
Built on Next.js
Inspired by Ruby on Rails
Makes you far more productive than
you ever dreamed was possible 😉
you ever dreamed was possible 😉
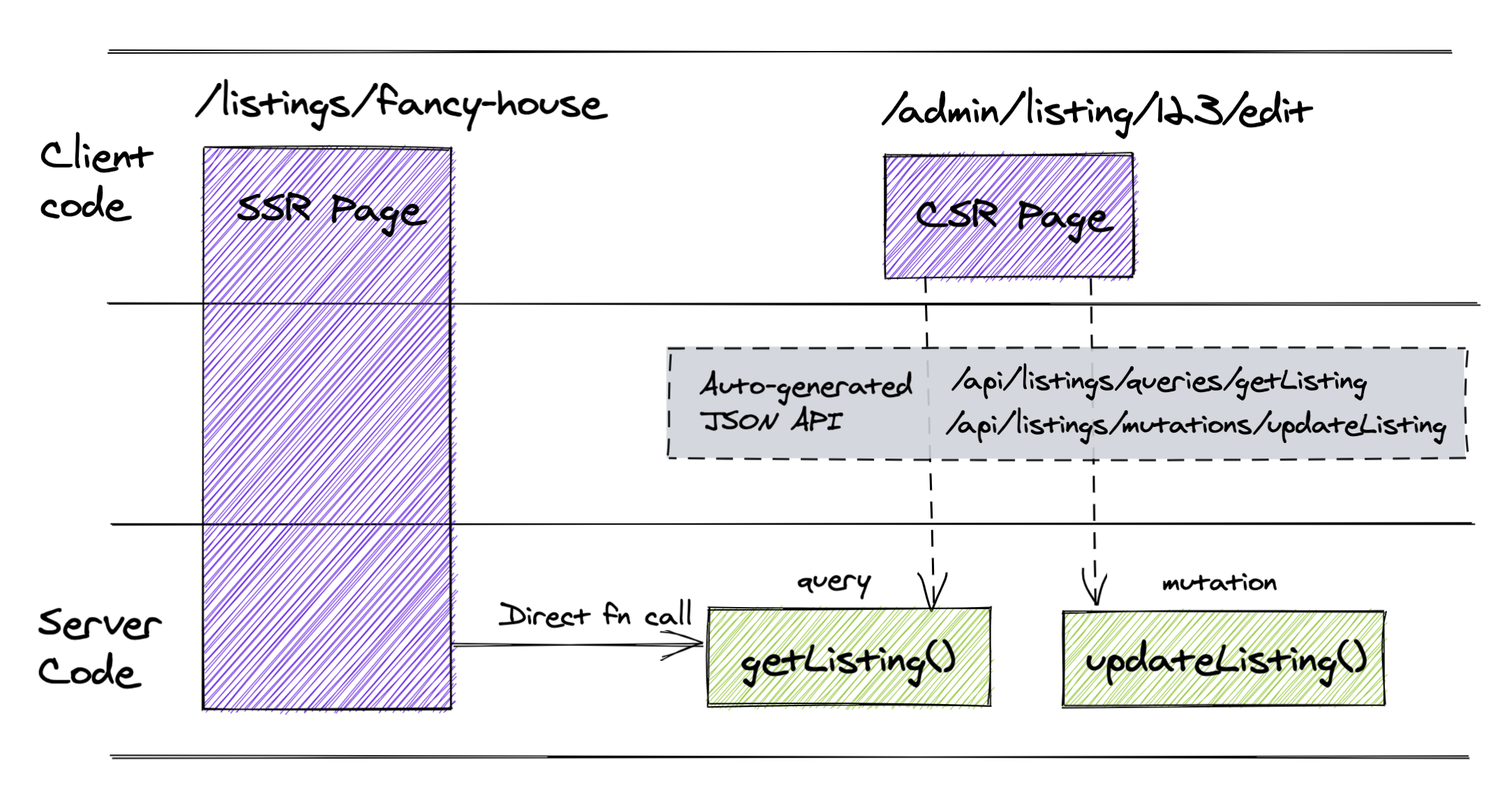
“Zero-API” data layer lets you import server code directly into your React components instead of having to manually add API endpoints and do client-side fetching and caching.
Includes everything you need for production apps. Everything end-to-end from the database to the frontend.
Brings back the simplicity and conventions of frameworks like Ruby on Rails while preserving everything we love about React
API Not Required
Instead of fetching data from the backend, you import your server code into your frontend and call it like a normal function. At build time, the direct function import is swapped out with an auto generated HTTP API.
The generated API can also be used by third-parties
Fullstack & Monolithic
Includes everything from the database to your frontend all inside a single app. Only one development server. Only one thing to deploy.
Deploy to a server or serverless
Convention over Configuration
Blitz does all the boring set up and configuration for you. The common project structure and architectural patterns make it easy to move from one Blitz app to another and immediately feel at home.
Loose Opinions
The out-of-the-box experience guides you on a path perfect for most applications. But when you need to go off the beaten path, you are totally free to do so.
And nearly everything is pluggable. For example, we don’t mandate which styling or form libraries you use.
Easy to Start, Easy to Scale
Easy for beginners and easy to migrate existing Next.js apps to Blitz.
Easy to scale in all forms: lines of code, number of people working in the codebase, and code execution.
Stability
Once we reach version 1.0, we’ll switch to a stable, predictable release cycle with multiple channels like stable, LTS, and beta.
We are taking a lot inspiration from Ember in this regard.

Community — Our Most Important Aspect
Our community is warm, safe, diverse, inclusive, and fun! LGBTQ+, women, and minorities are especially welcome.
Please read our Code of Conduct.
Join our Slack CommunityWe are all in this together, from the youngest to the oldest. We are all more similar than we are different. We love to work together.
You are invited to help us make Blitz the best framework we’ve ever had!
Learn How to ContributeAuthentication Built In (Coming soon)
Blitz fullstack authentication is super easy and very secure. Works with any identity provider, including self-hosted username and password and third-parties like Auth0.
Database Agnostic
You can use any database you want. Prisma 2 is the default database client, but you can remove that and use anything else like Fauna or Cosmos.
Code Installer Recipes (Coming soon)
One command to install code and/or packages into your blitz app. Examples: `blitz install tailwind` or `blitz install sentry`. Uses the MDX Recipe format that Gatsby created for Gatsby Recipes.
Plugins (Coming soon)
Hook into many parts of a Blitz app, including the CLI. Greatly improves the developer experience for integrations. The first offical plugins will be database plugins.
Native Typescript Support
Blitz is built with Typescript and the Blitz data layer is fully end-to-end typesafe. All types are fully static without needing a separate type generation process!
Code Scaffolding
It’s early days, but Blitz code scaffolding is going to be extremely powerful. Great for both prototyping and for building real apps. Can override any template and customize for your project.
🚀 Join the mailing list
Want to receive the latest news and updates from the Blitz team? Sign up for our newsletter!